前言
介紹一下我一直使用的 Adobe Brackets 編輯器,在 Windows 和 Mac 都可以免費使用。
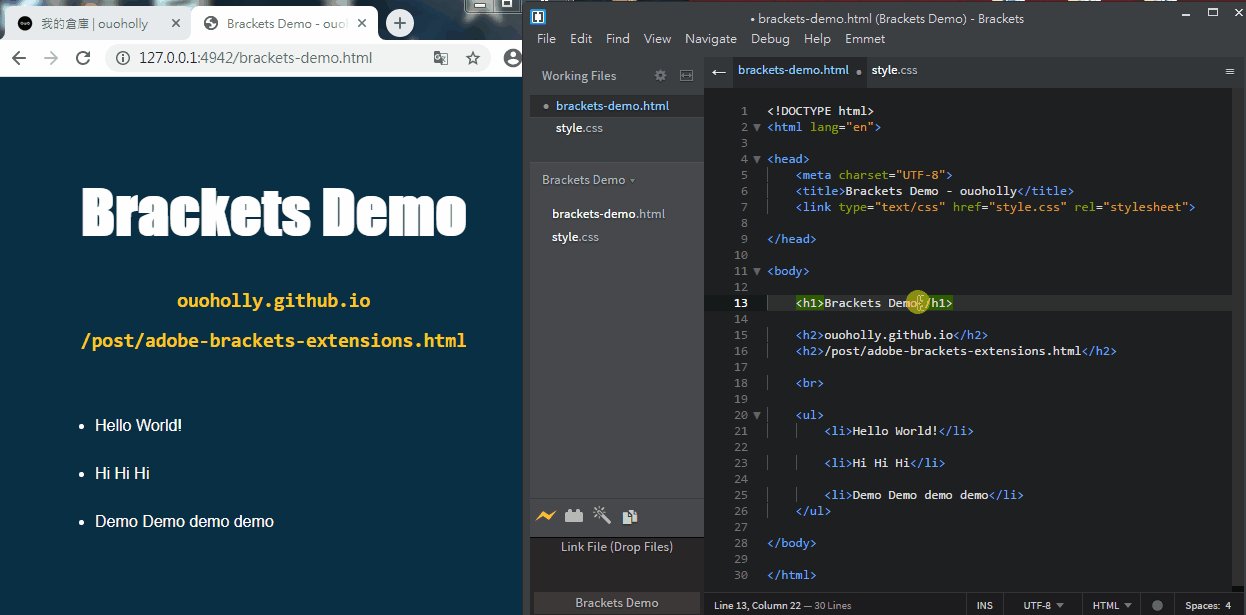
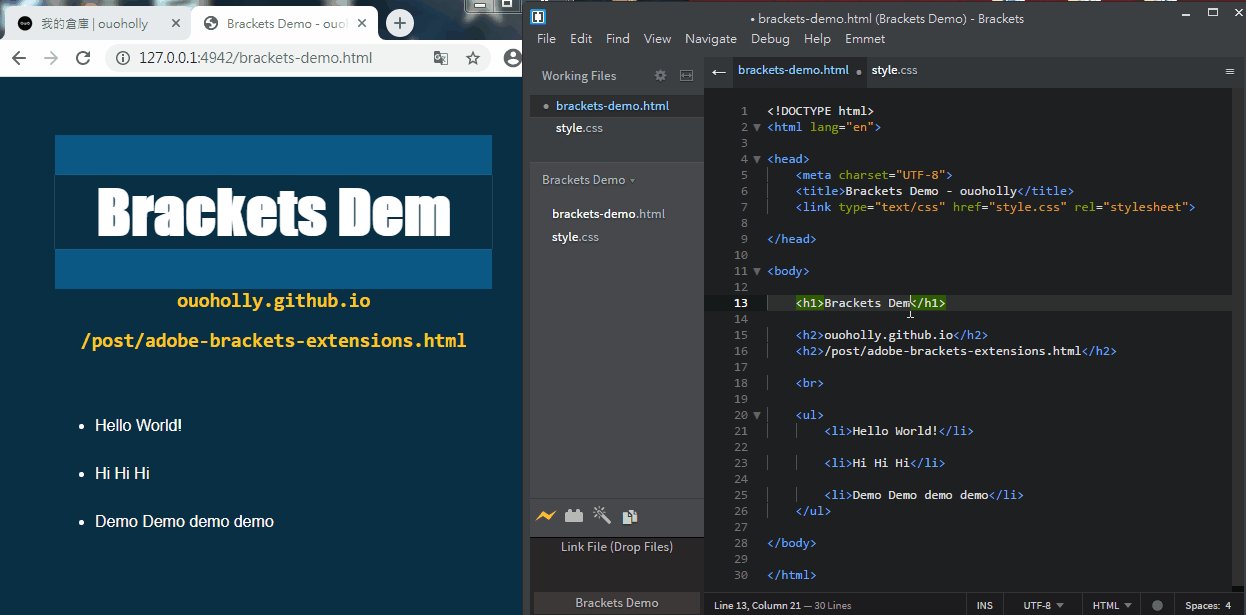
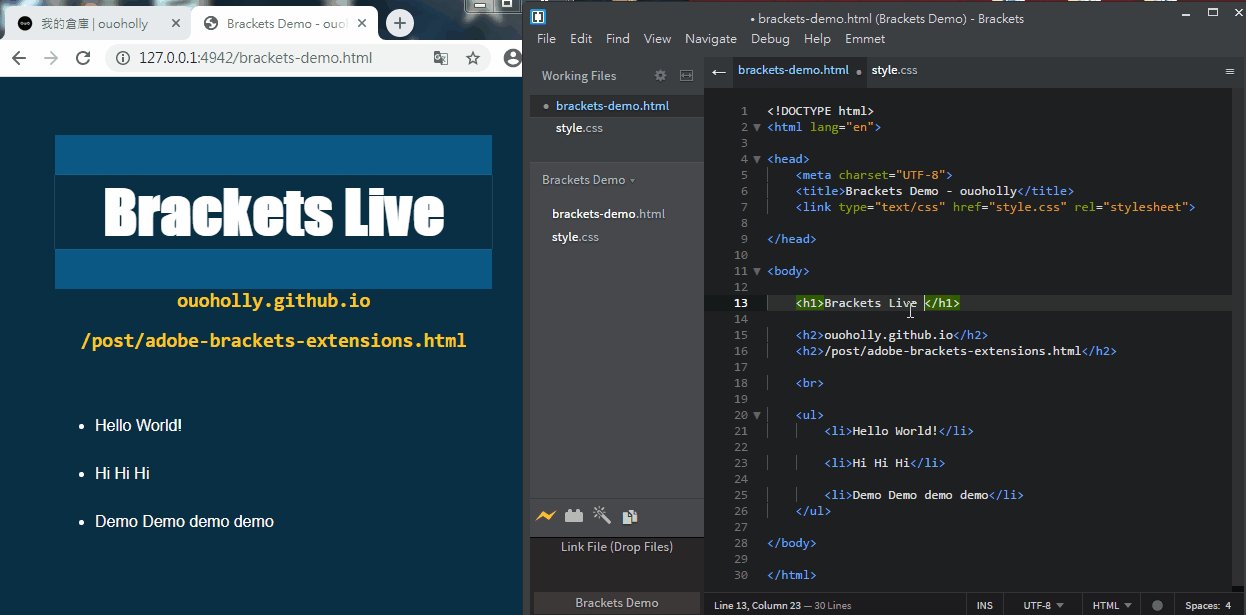
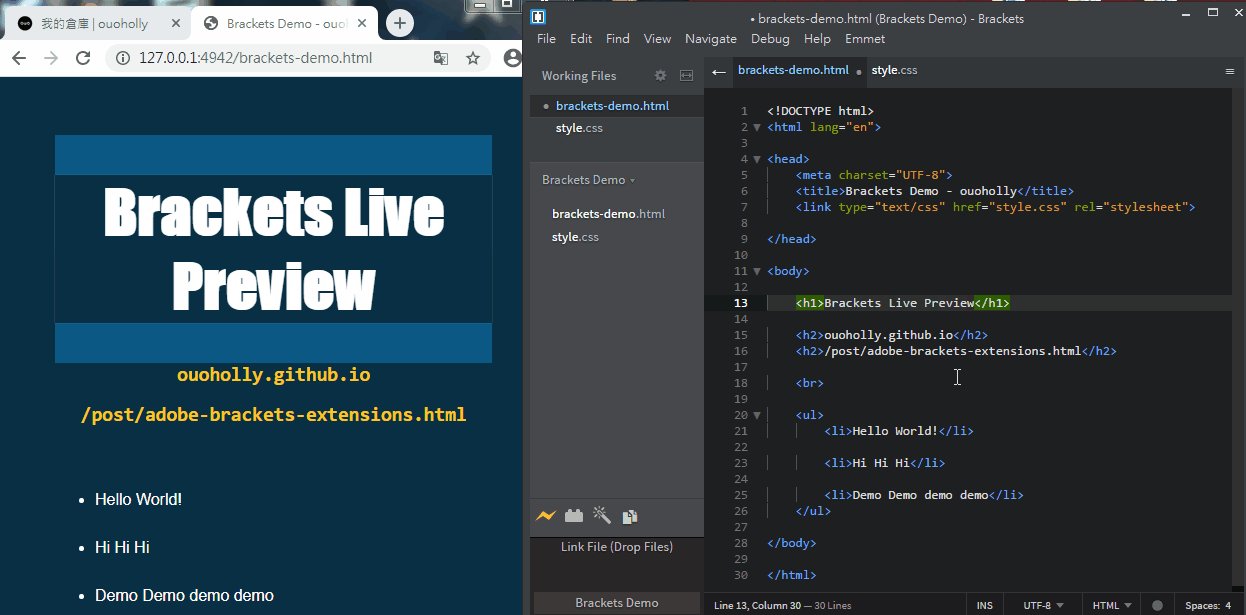
最主要是因為 Brackets 的 Live Preview 功能太棒了,不用先儲存一遍,直接可以一邊編輯一邊即時看修改效果,
而且有很多好用的外掛和快捷鍵,
所以試過多個編輯器後,還是選擇用 Brackets 作為我的編輯器。

操作技巧、快捷鍵
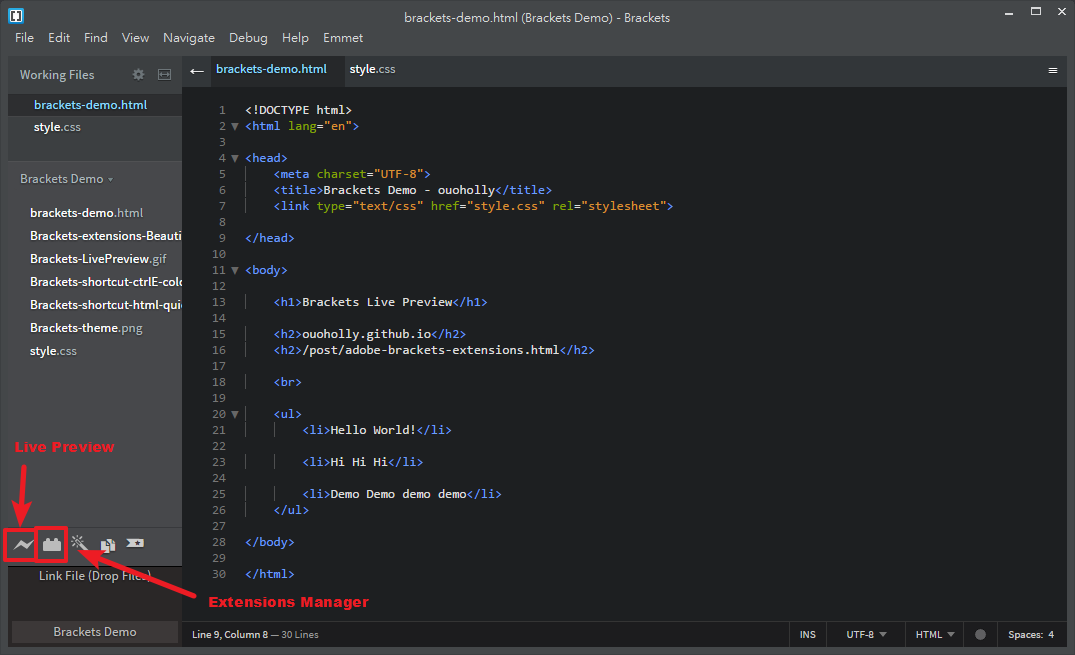
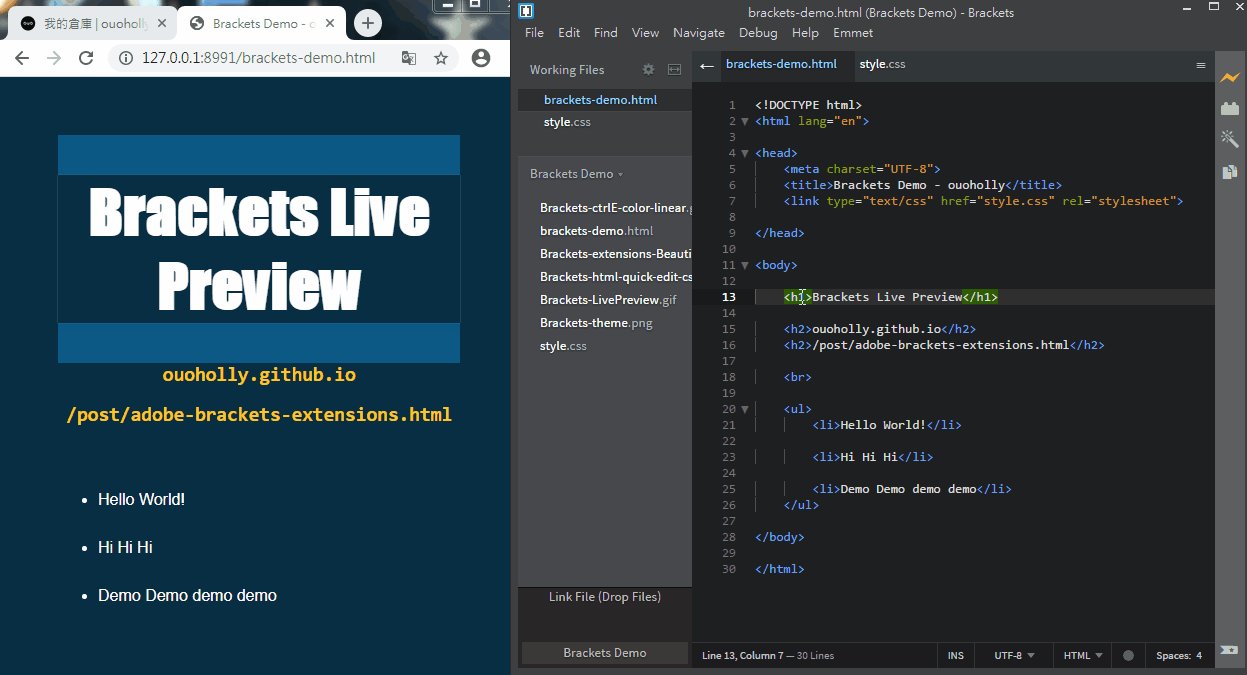
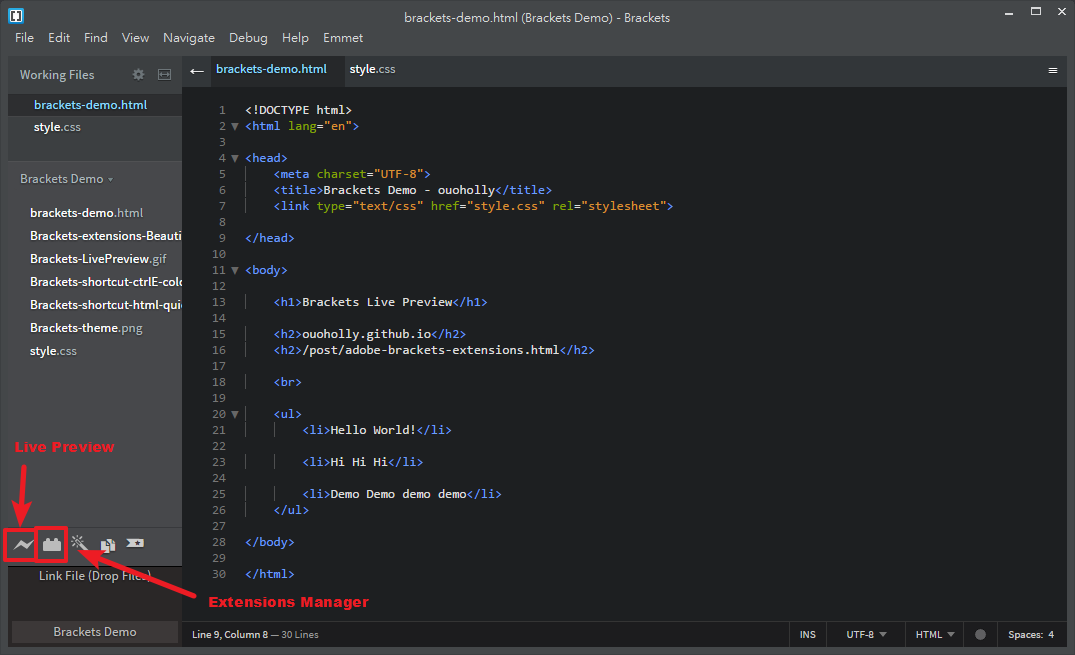
Live Preview
快捷鍵 Ctrl Alt P OR 按 閃電按鈕
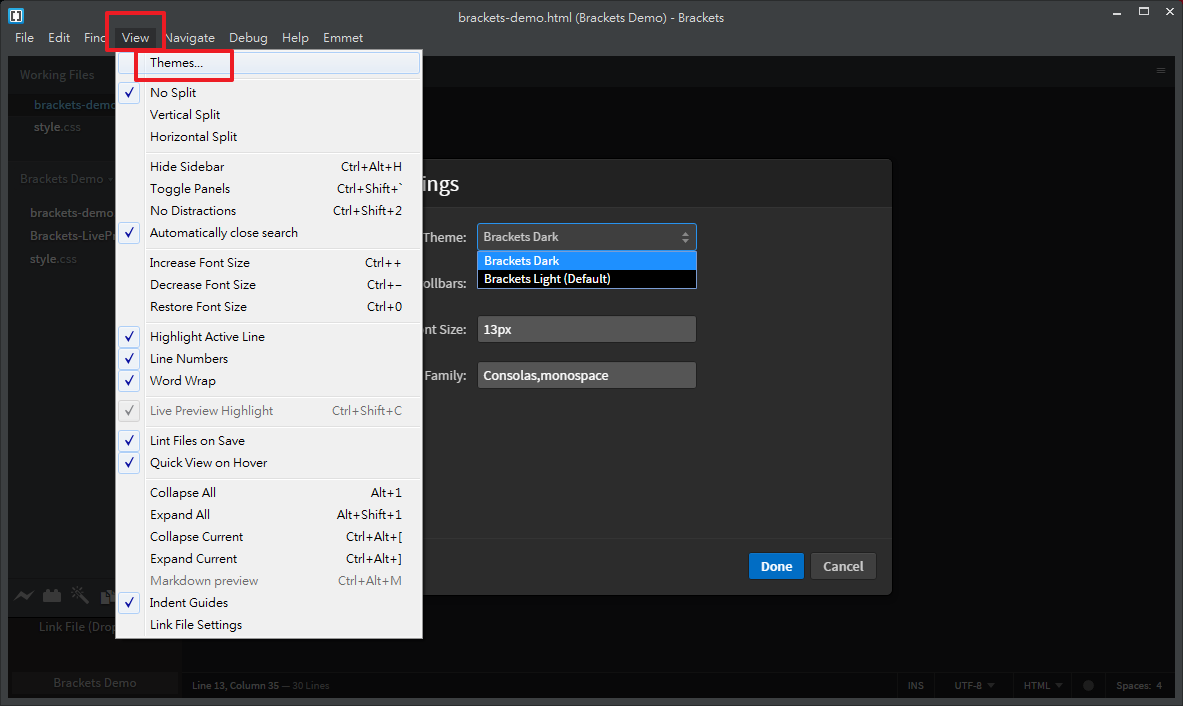
更換主題
「View」 –> 「Themes…」
有 Light Mode 和 Dark Mode 可選,更多顏色主題可到 Extension Manager 下載。
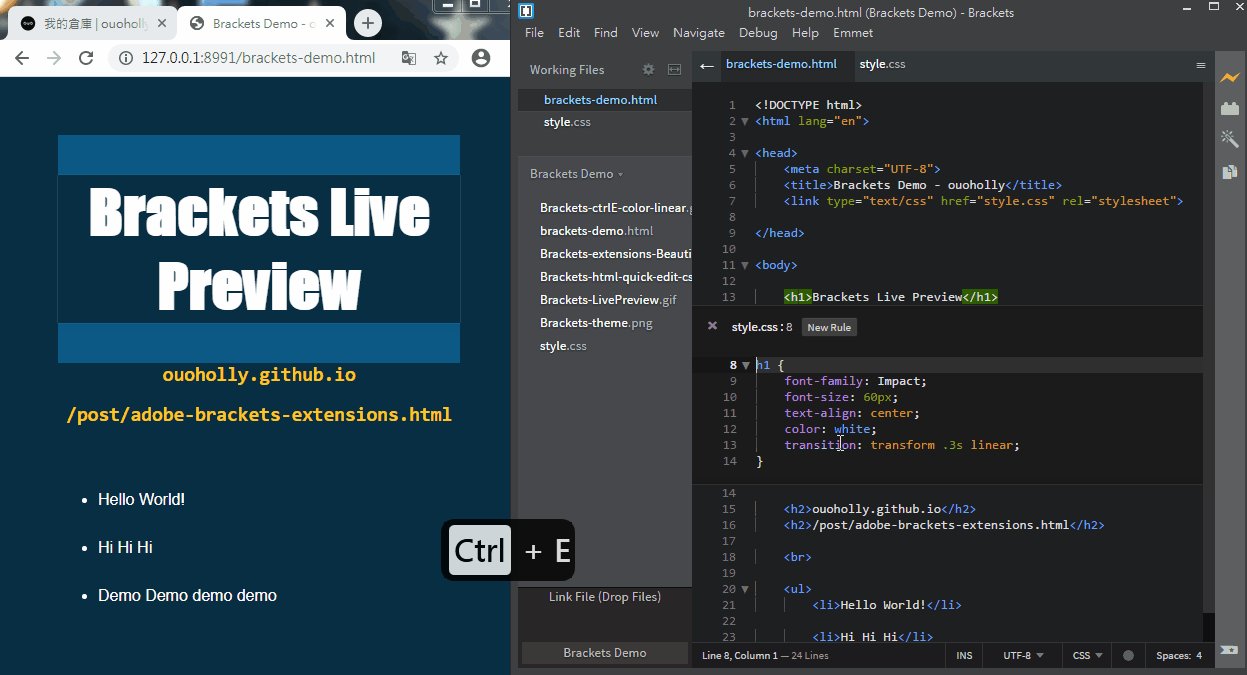
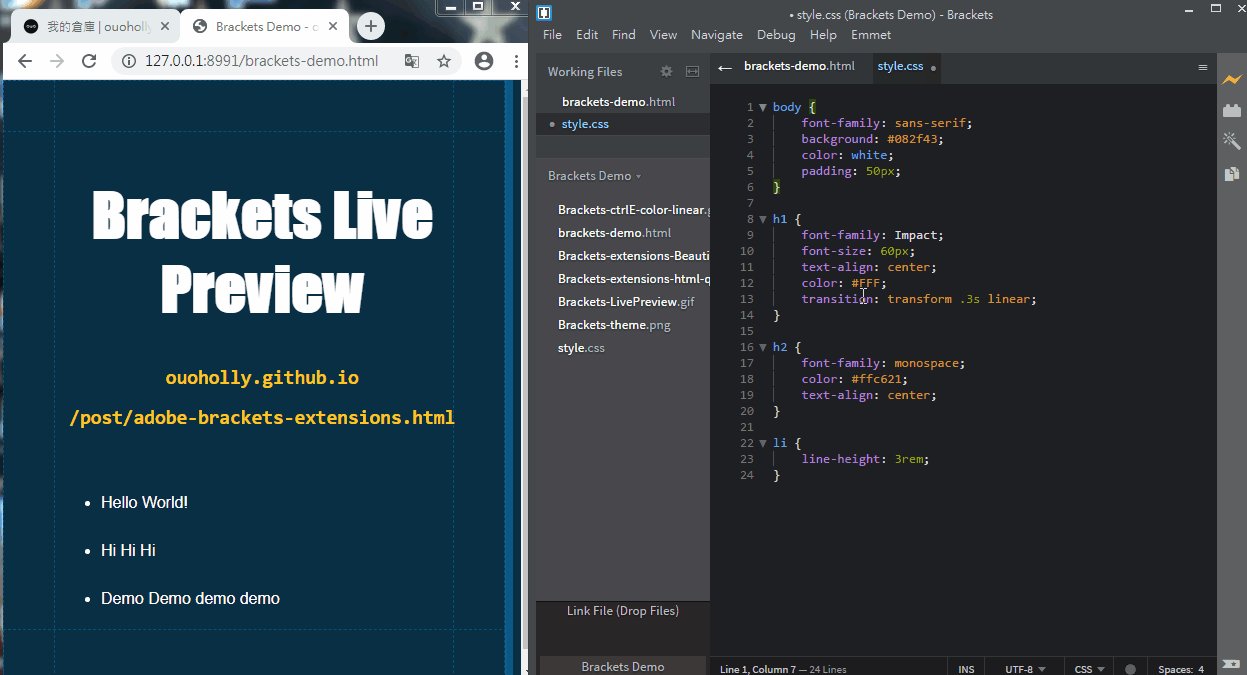
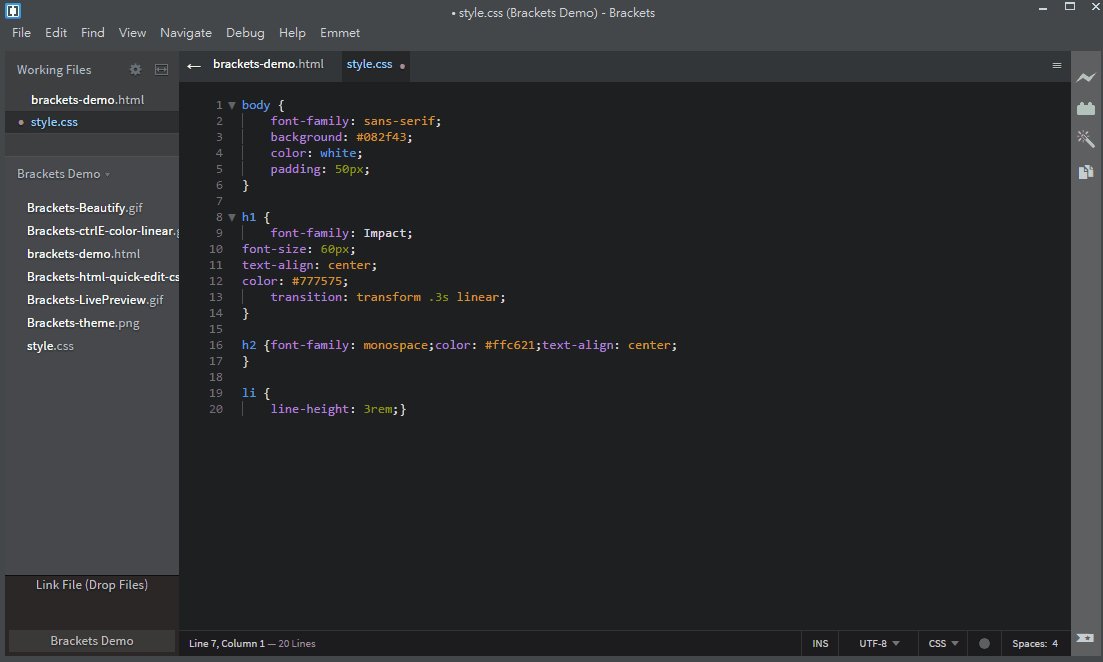
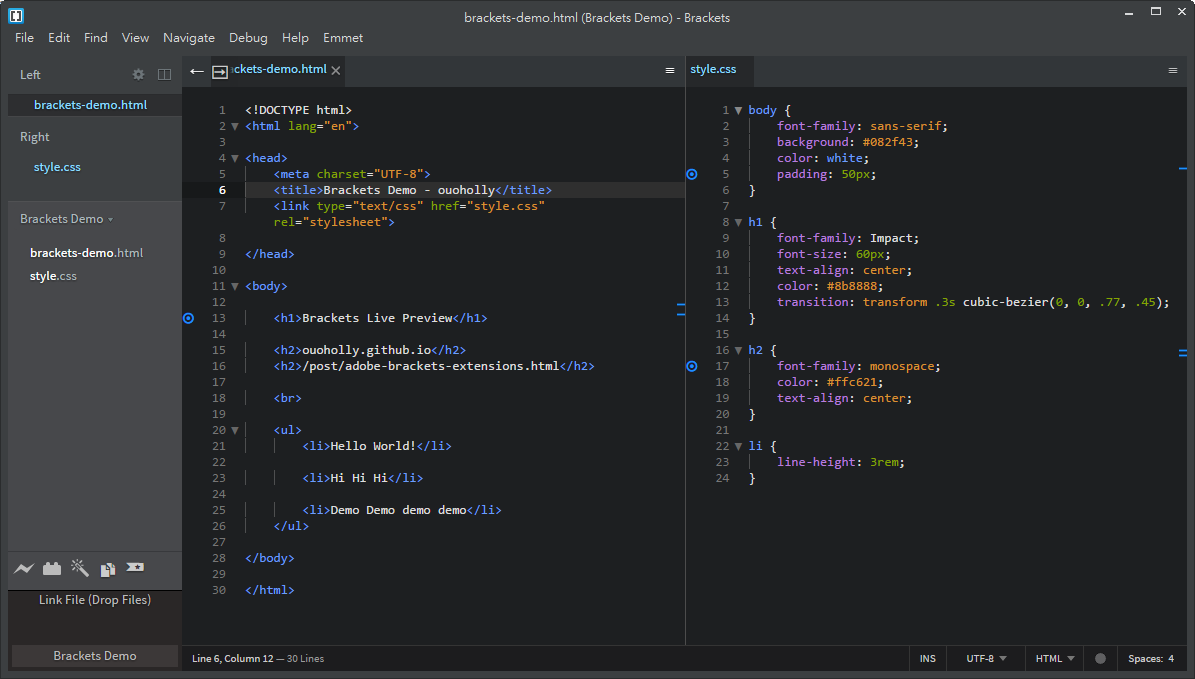
在 HTML 檔快速編輯相應的 CSS 行
點擊相應的 HTML tag,然後快捷鍵 Ctrl E
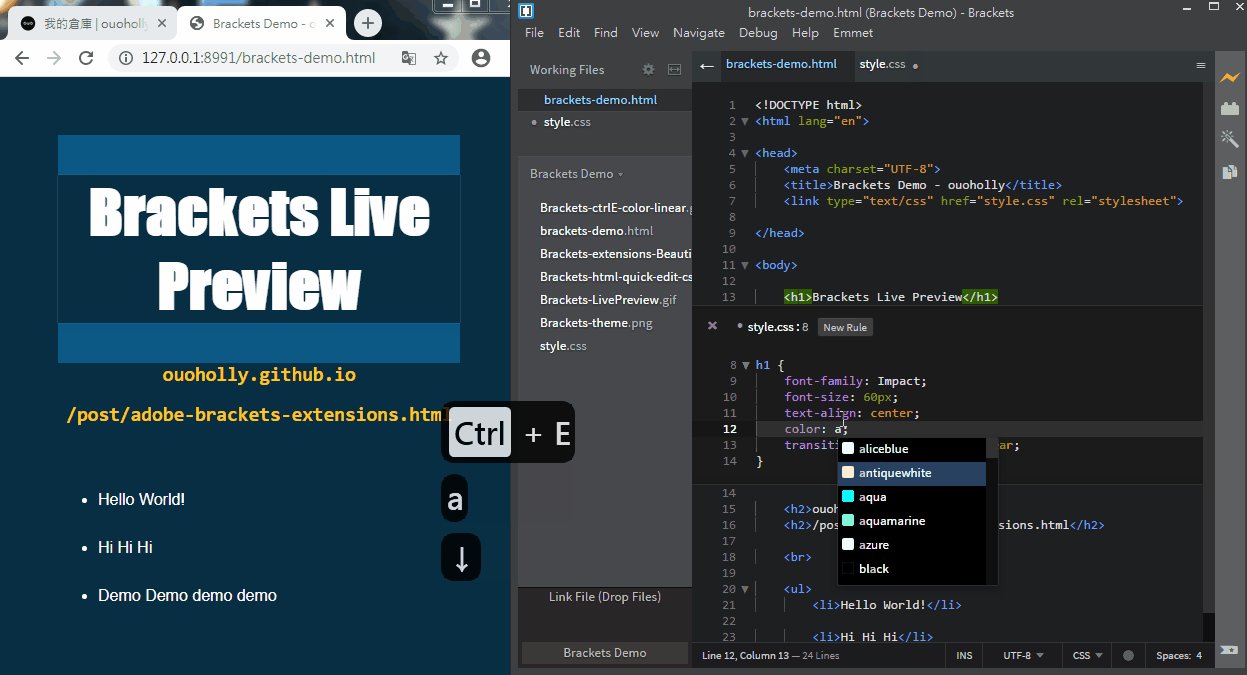
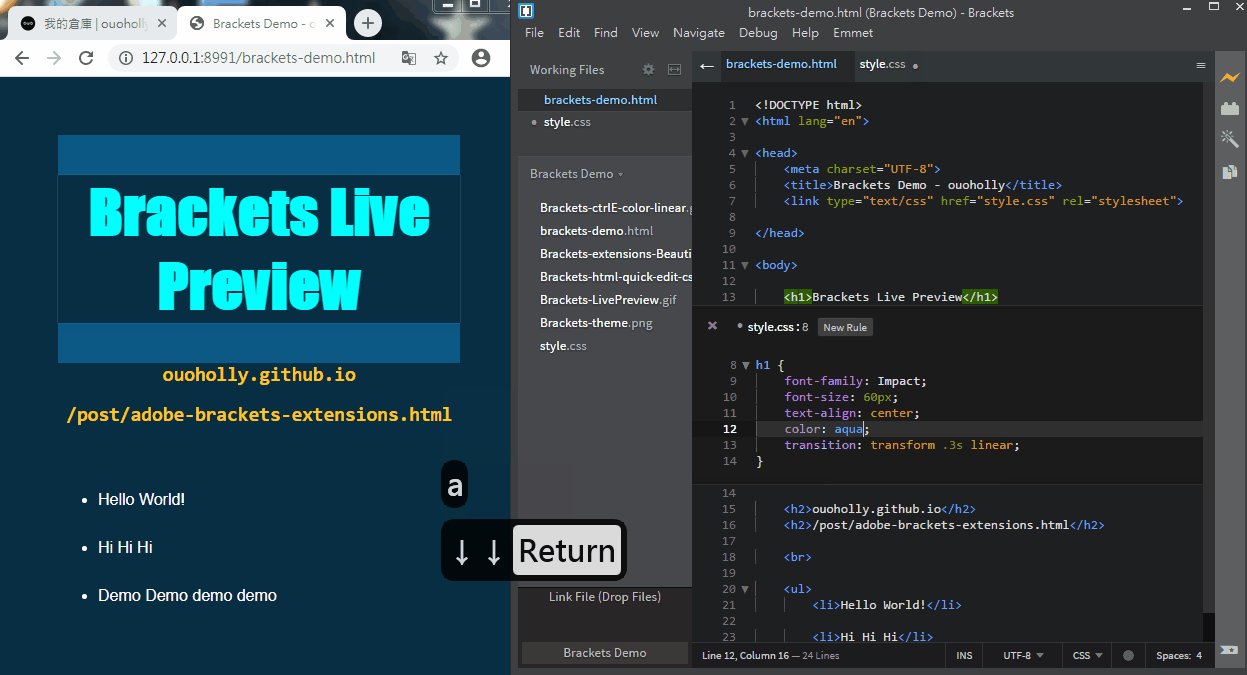
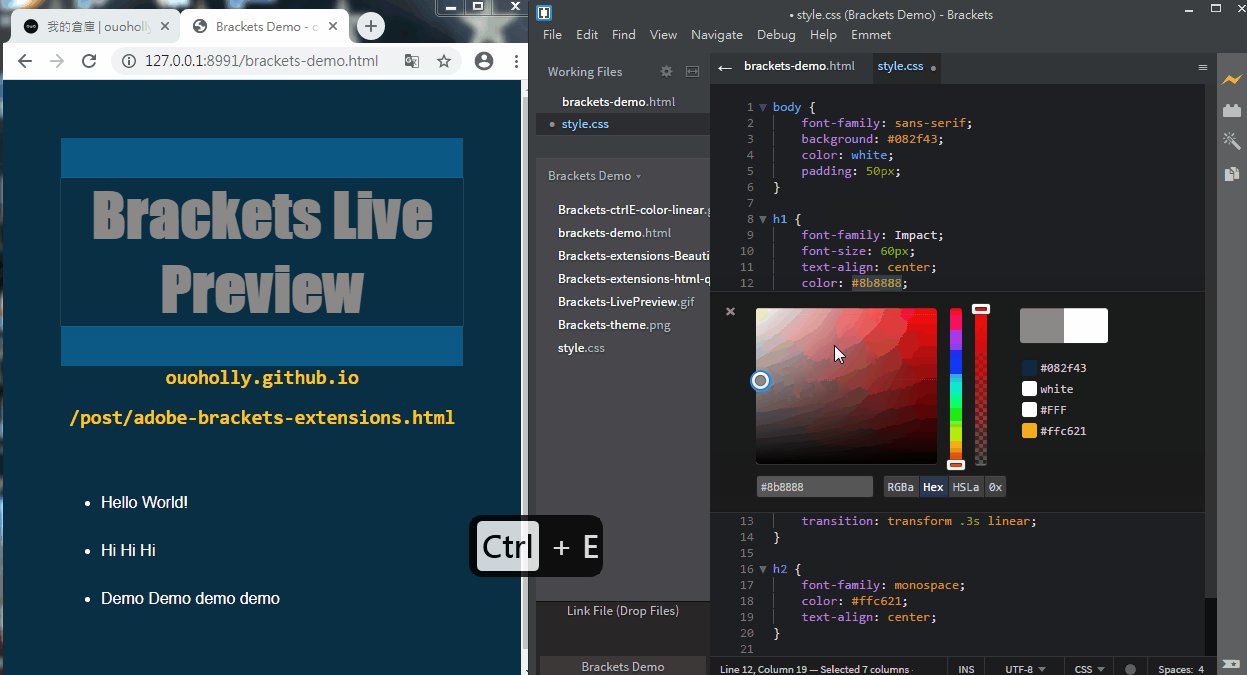
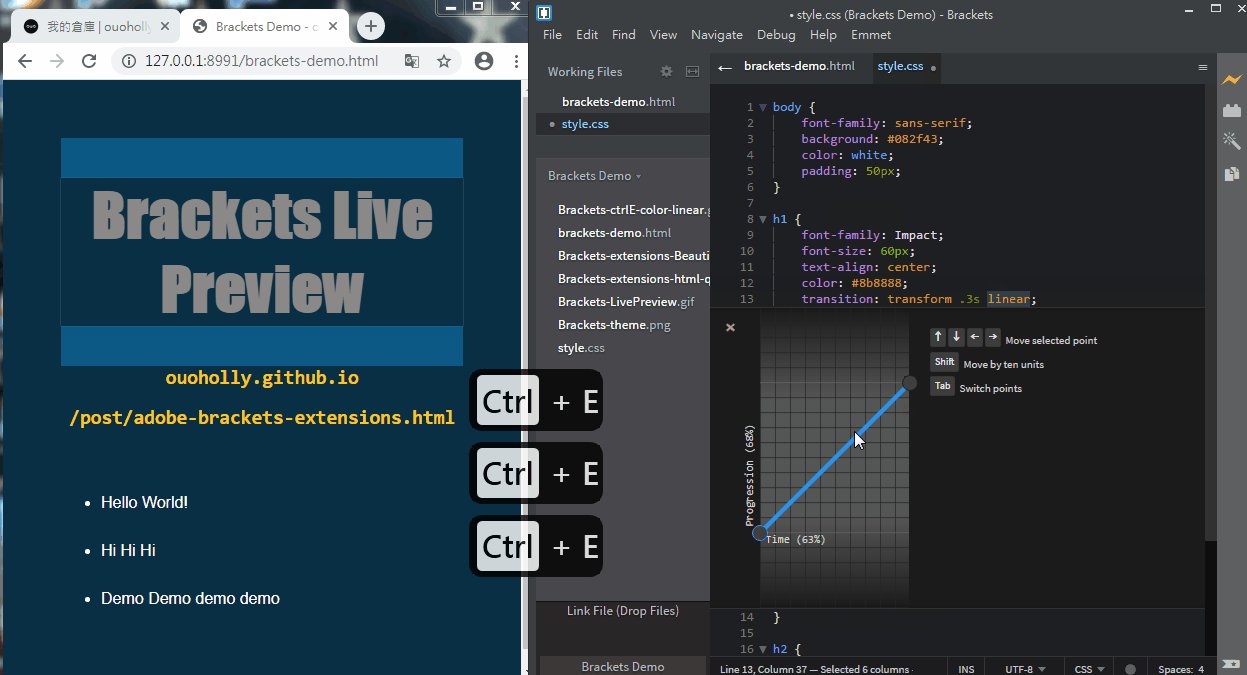
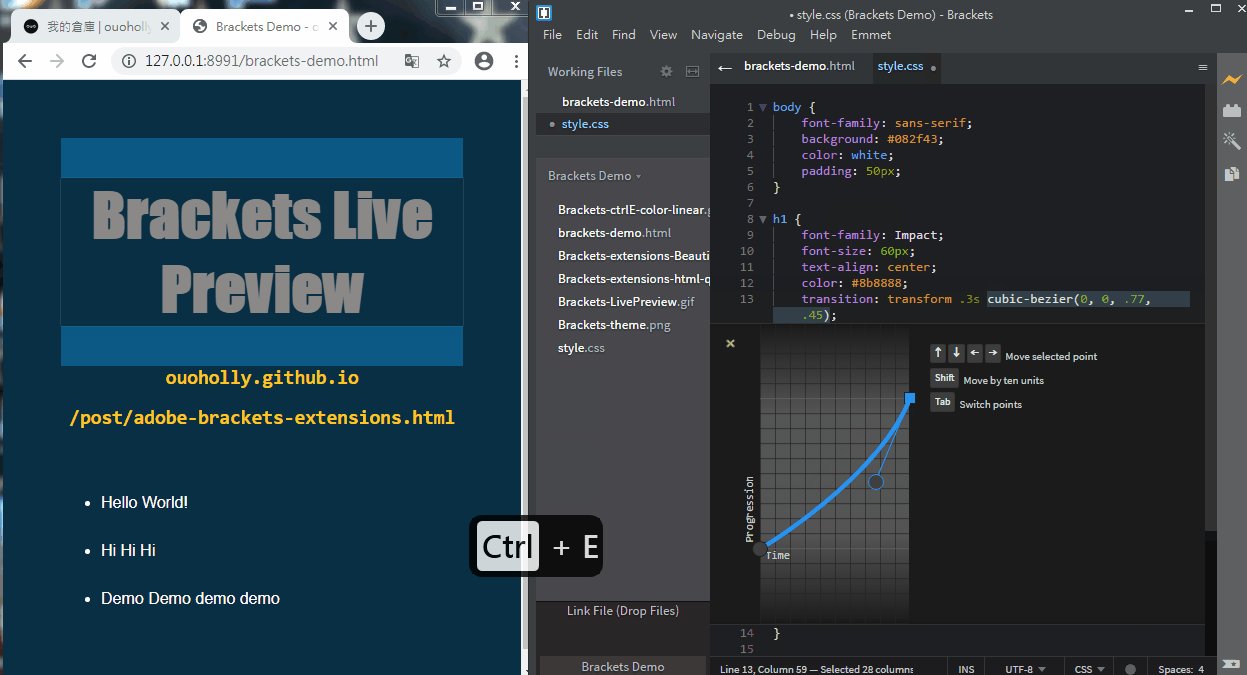
CSS 顏色盤、時間曲線圖表
點擊色碼 / transition timing function,然後快捷鍵 Ctrl E
Shortcut 快捷鍵
| Shortcut | Function |
|---|---|
Ctrl / |
Wrap the current line with comment syntax |
Ctrl Shift / |
Add comment |
| Shortcut | Function |
|---|---|
Ctrl D |
Duplicate current line |
Ctrl L |
Select the current line |
Ctrl B |
Select the current word |
Shift Alt → |
Select next word |
Shift Alt ← |
Select previous word |
Shift → |
Select the next character |
Shift ← |
Select the previous character |
Ctrl ↑ |
Scroll up |
Ctrl ↓ |
Scroll down |
| Shortcut | Function |
|---|---|
Ctrl Shift ↑ |
Move current line/selection up |
Ctrl Shift ↓ |
Move current line/selection down |
Ctrl > |
Move to next word |
Ctrl < |
Move to previous word |
Alt > |
Move to the end of line |
Alt < |
Move to the beginning of the line |
那些好用外掛 useful Brackets extensions
按 Extensions Manager 按鈕 搜尋外掛名稱,就可以 install。
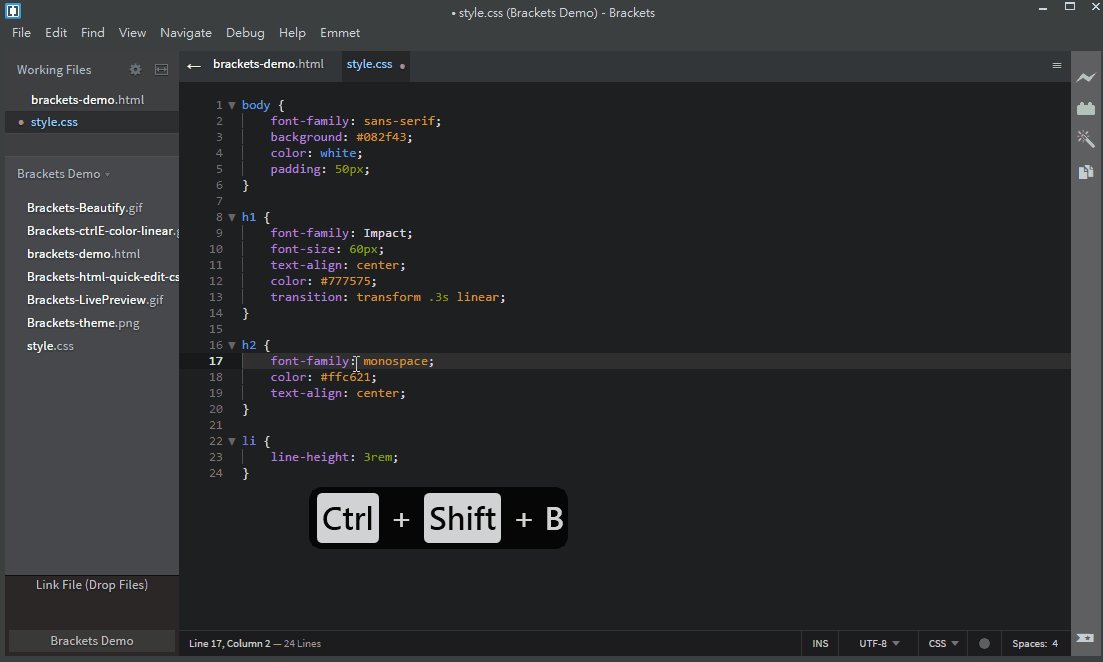
1. Beautify
能把混亂的代碼自動縮排變整齊。
快捷鍵 Ctrl Shift B
2. Emmet
十分強大超級好用!
輸入縮寫後按Tab 鍵,便能自動生成完整代碼,自動補全收tag尾。
高效不用死記硬背 HTML CSS 關鍵字。
以下是一些常用的:
【!】快速生成 HTML5 文件樣版
輸入 !,然後按 Tab 鍵。
能生成以下內容:
|
css, js, img
link:css
<link rel="stylesheet" href="style.css"> |
script:src
<script src=""></script> |
img
<img src="" alt=""> |
all HTML tag
enter tag name, then Tabp
<p></p> |
span
<span></span> |
【.】class
.classname
<div class="classname"></div> |
【#】id
#idname
<div id="idname"></div> |
【{}】內容
p{This is content. Testing testing}
<p>This is content. Testing testing</p> |
【>】下一層 child
div>p
<div> |
【+】同一層
div+p
<div></div> |
【^】跳回上一層 climb up
div>p^span
<div> |
【*】重覆
ul>li*4
<ul> |
【$】 自動計數
ul>li.hello$*4
<ul> |
【@】自動計數 - 設起始值
.hello$@3*4
<div class="hello3"></div> |
還可以在 emmet preferences 自訂 abbreviations.
更多可到以下網址參考:
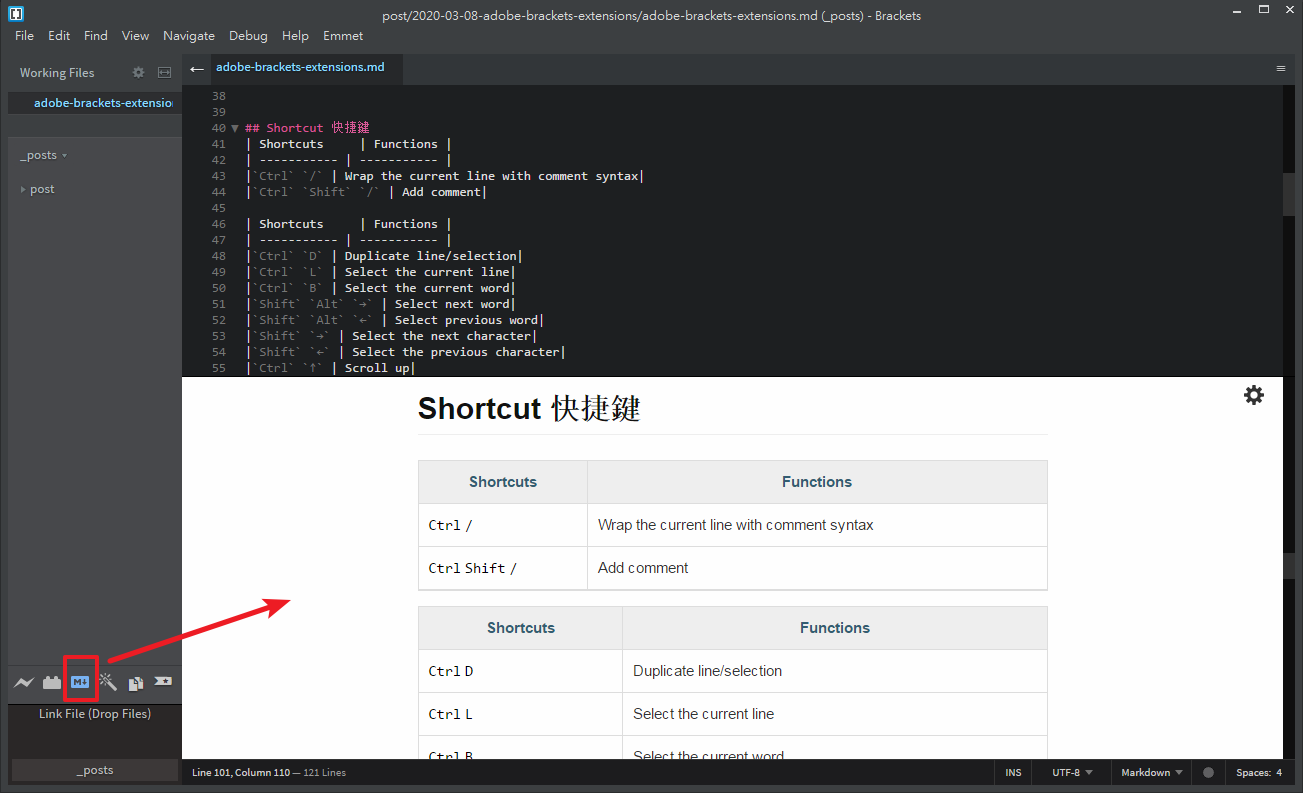
3. Brackets Markdown Preview
https://bitbucket.org/begue/brackets-markdown-preview/src/master/
快捷鍵 Ctrl Alt M OR 按 M↓按鈕
live preview 一邊寫 md 文件、一邊看呈現效果。
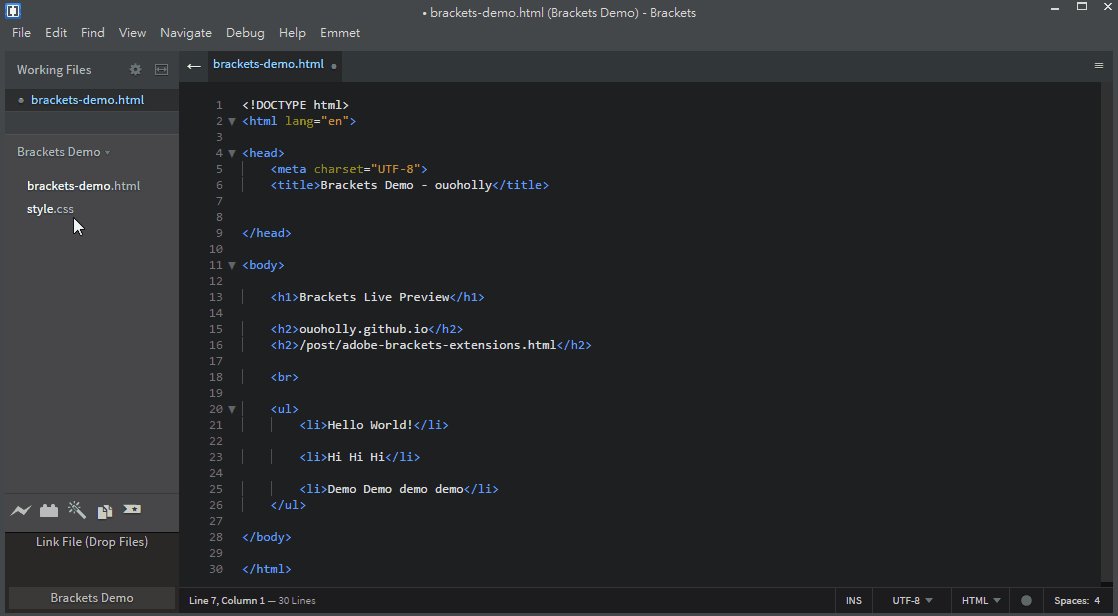
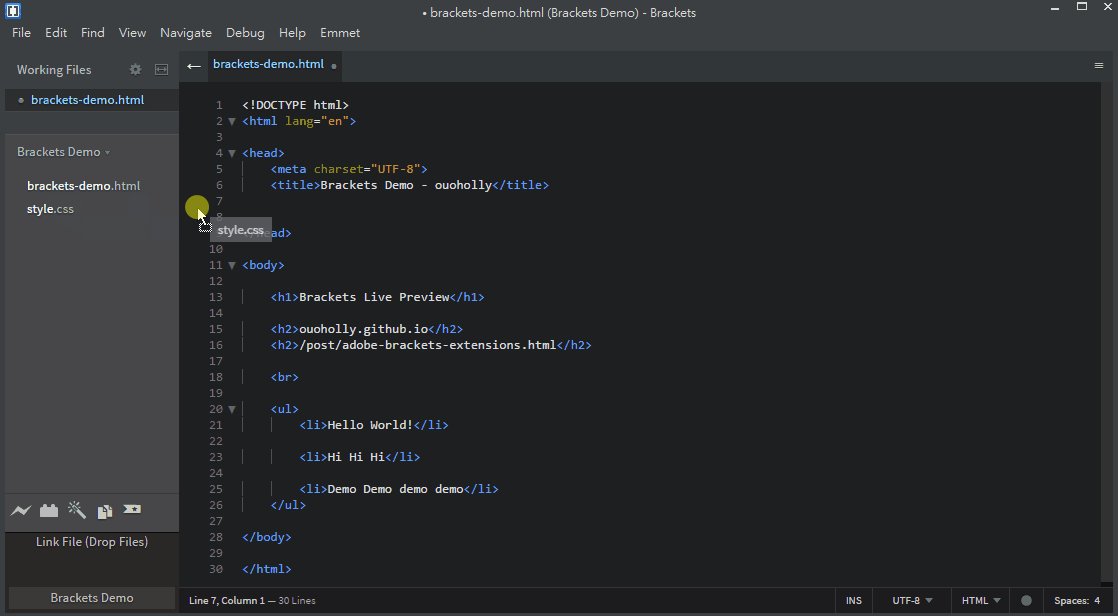
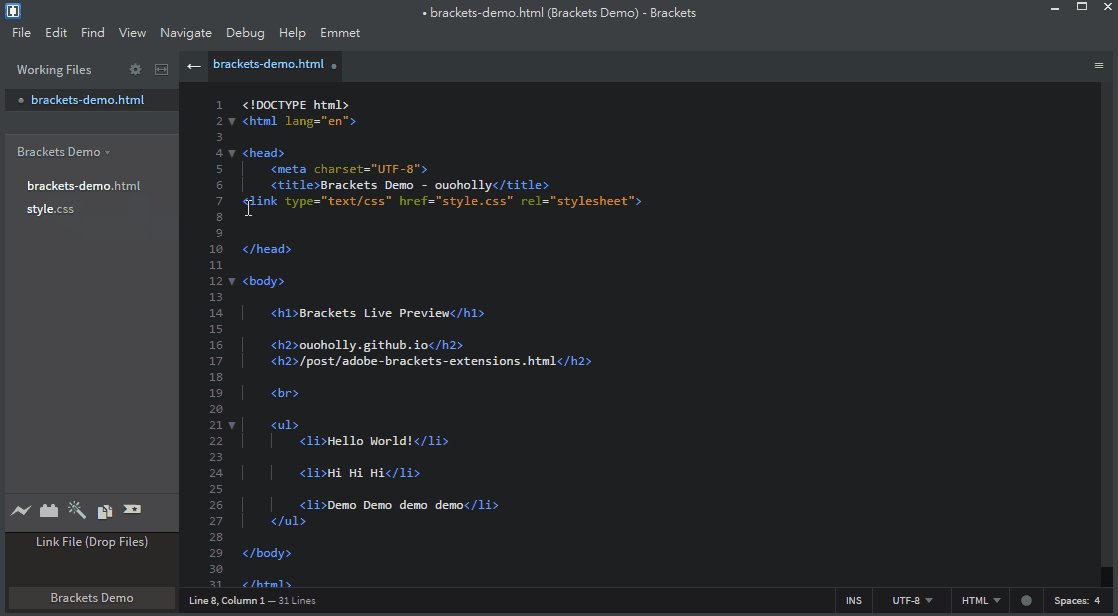
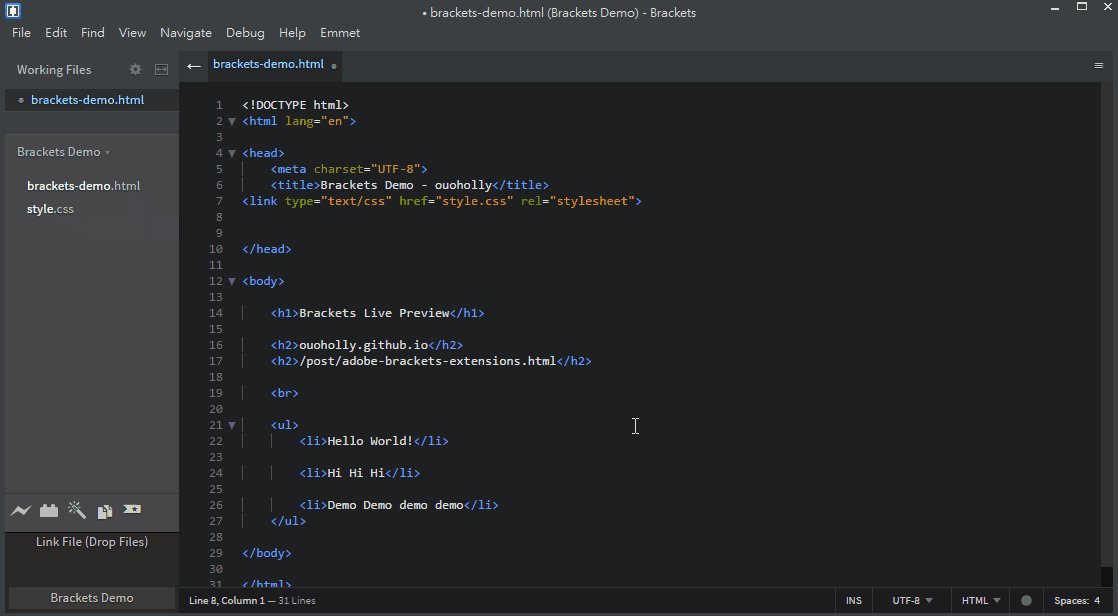
4. Brackets Link File
drag and drop 在 HTML 文件內快速連上 css & js files.
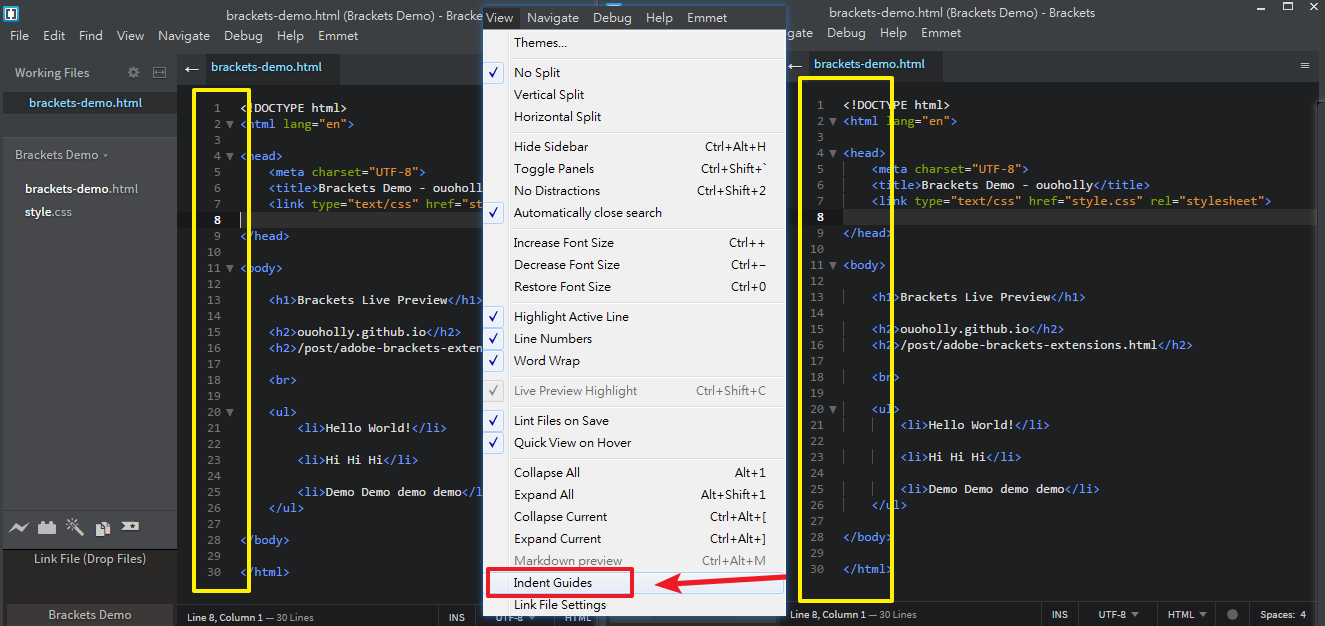
5. Indent Guides
可顯示對齊線。
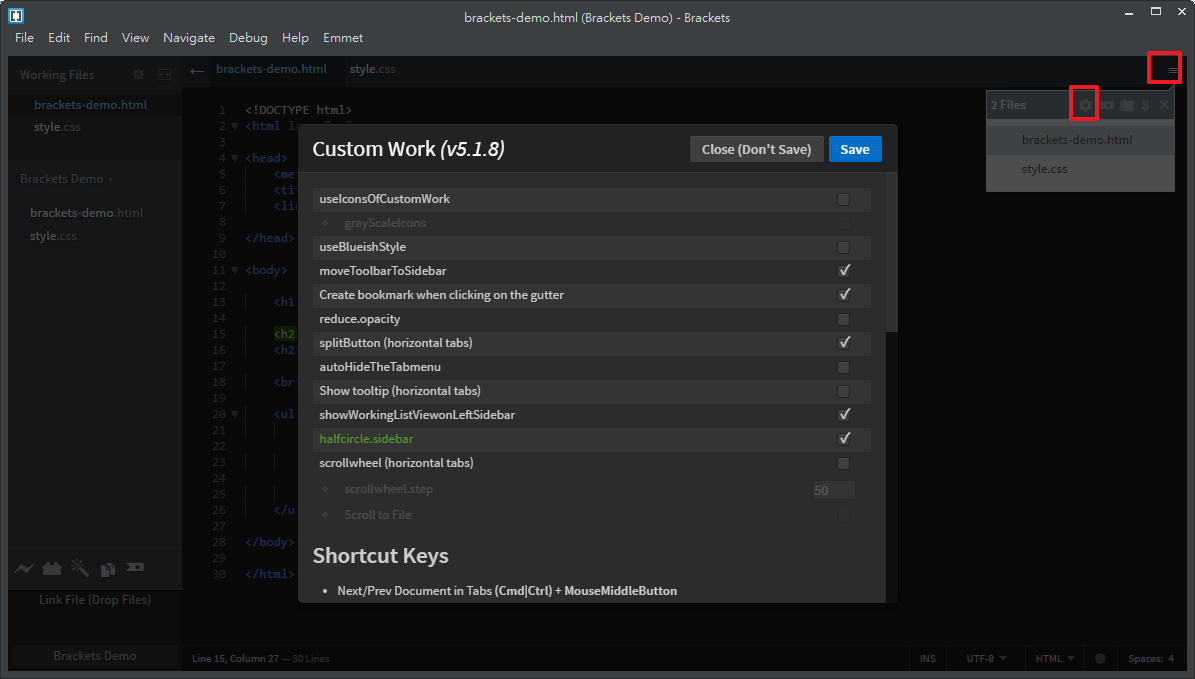
6. Custom Work
可以 split screen 左右/上下分屏,同時查看編輯多個檔案。
可以 bookmark line。
我的設定:
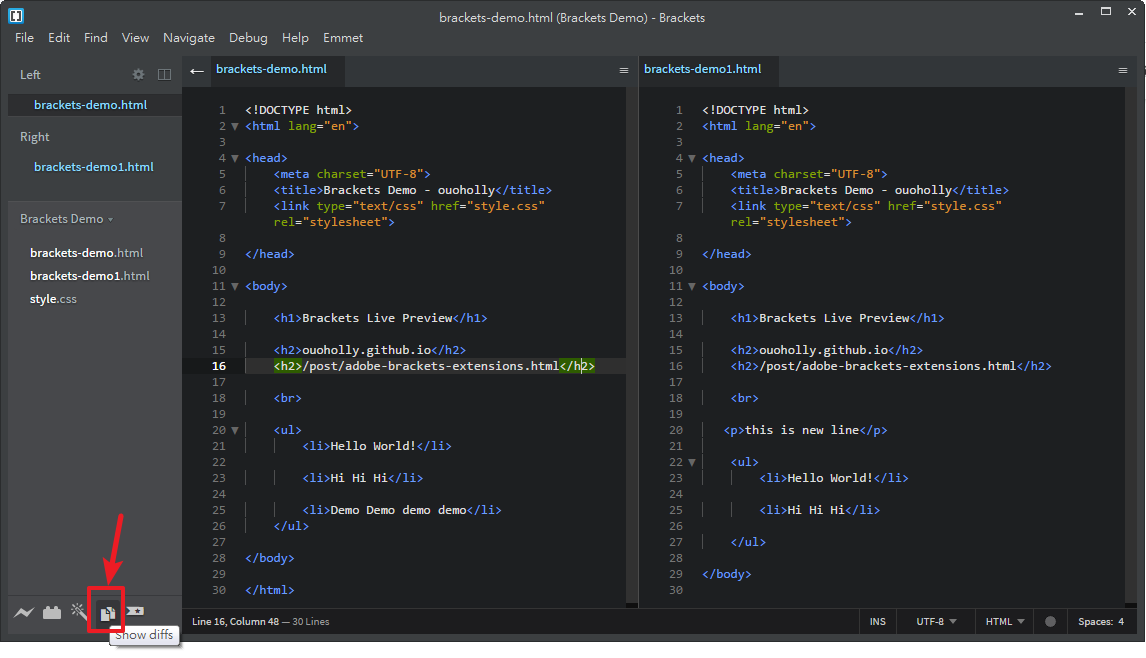
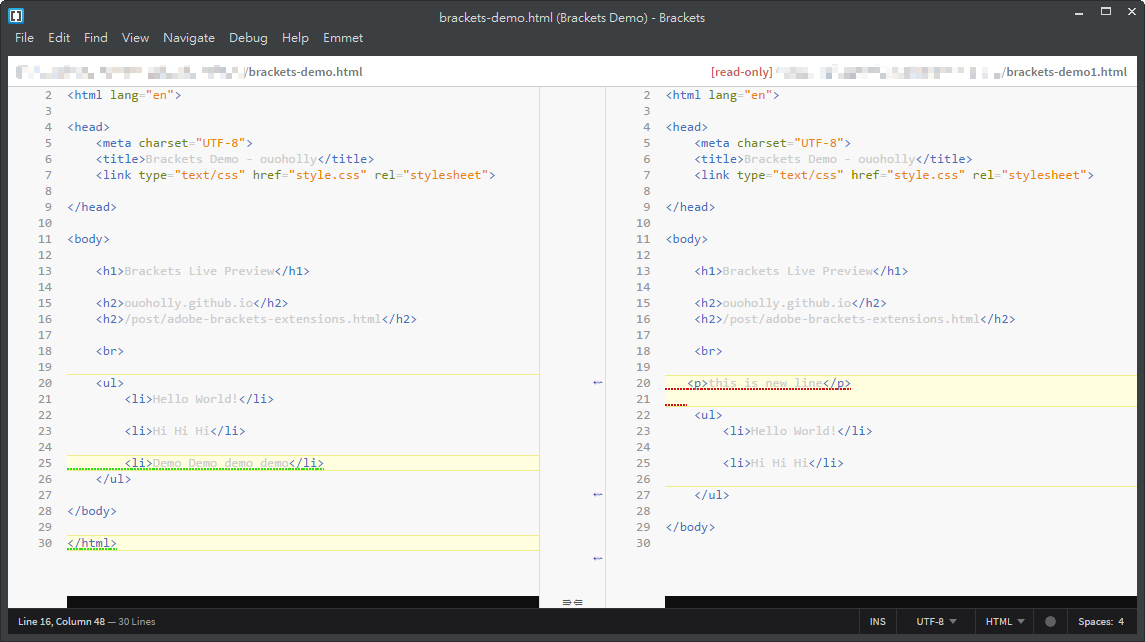
7. brackets-compare
對比兩文件的不同。

References
- Brackets - a modern, open source code editor
- Github - adobe/brackets
- Brackets Cheat Sheet–PC
- Quick Coding with Brackets Course Introduction - YouTube
- Brackets emmet — TutorialBrain
- Emmet Cheat Sheet
- Emmet簡易教學 - 快速上手包 ~ PJCHENder